|
Research Ideas and Outcomes :
Project Report
|
|
Corresponding author: Anisha Keshavan (anishakeshavan@gmail.com)
Received: 21 Feb 2017 | Published: 23 Feb 2017
© 2017 Anisha Keshavan, Arno Klein, Ben Cipollini
This is an open access article distributed under the terms of the Creative Commons Attribution License (CC BY 4.0), which permits unrestricted use, distribution, and reproduction in any medium, provided the original author and source are credited.
Citation: Keshavan A, Klein A, Cipollini B (2017) Interactive online brain shape visualization. Research Ideas and Outcomes 3: e12358. https://doi.org/10.3897/rio.3.e12358
|
|
Abstract
The open-source Mindboggle package improves the labeling and morphometry estimates of brain imaging data. At the 2015 Brainhack event, we developed a web-based, interactive, brain shape visualization of Mindboggle outputs. The application links a 3D brain visualization with boxplots that describe shape measures across a selected cortical label. The code is freely available at http://www.github.com/akeshavan/roygbiv and a demo is online at http://roygbiv.mindboggle.info.
Keywords
three.js, VTK, morphometry, d3.js
Introduction
Our goal for the hackathon was to create an interactive Web browser application to visualize human brain image data processed by the Mindboggle software package (
Approach
Over the course of two afternoons at the Human Brain Mapping 2015 conference’s hackathon, we evaluated several JavaScript libraries for creating browser-based WebGL visualizations of brain surfaces, including three.js, XTK, and BrainBrowser. Three.js was chosen for ease of use and degree of active development and community support. To accompany these surface visualizations with graphical plots, we chose the d3 JavaScript library for its flexibility and widespread use.
Results
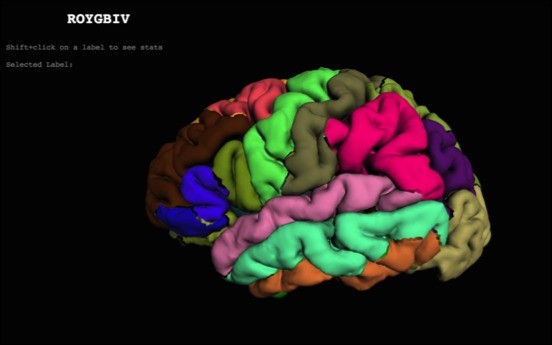
We completed an initial version of our browser-based interactive visualization tool; a left hemisphere of a human brain is available at http://roygbiv.mindboggle.info. Click and drag to rotate this brain, scroll to zoom in and out, and click on any region of the brain while pressing the shift key to produce an accompanying plot of shape measures for that region Fig.
After the hackathon, we refactored the code to use an object-based approach. This allows multiple brains to be shown simultaneously. This approach was used to create a master-slave interaction (Fig.
Conclusions
We have received very positive feedback for our efforts at the hackathon, and have since received several requests and encouragement to build this visualization out to accommodate other data besides shape information and to enable the visual evaluation of thousands of brains. We hope to continue this work with the help of others! To contribute to this project, please send pull requests to https://github.com/akeshavan/roygbiv (
Acknowledgements
This work was completed during the OHBM 2015 Brainhack. The authors would like to thank the 2015 Brainhack organizers and Roberto Toro for his javsacript expertise.
References
-
45th Annual Meeting of the Society for Neuroscience}.Chicago
-
akeshavan/roygbiv: Initial Release.Zenodo. URL: http://doi.org/10.5281/zenodo.268541
-
Mindboggle: a scatterbrained approach to automate brain labeling.NeuroImage24(2):261‑280. https://doi.org/10.1016/j.neuroimage.2004.09.016
-
101 Labeled Brain Images and a Consistent Human Cortical Labeling Protocol.Frontiers in Neuroscience6https://doi.org/10.3389/fnins.2012.00171
-
Mindboggling morphometry of human brains.PLoS Computational Biology13(3). https://doi.org/10.1371/journal.pcbi.1005350